- 下描きをしたキャラクターの絵を完成させるには?
- おすすめのキャンバスの設定は?
- 影色の塗り方のコツは?

この記事は、まんがだけ見てもらえれば
かんたんなアニメ塗りができるように描きました

文章は、読み飛ばしてもらっても大丈夫です♪
キャラクターの絵を完成させるまでの手順は?

今回は、下描きありの簡単なキャラクターの絵を描く手順を、一つの例として紹介します
悩みがちな影の色の、おすすめの色の選び方も紹介していきたいと思います
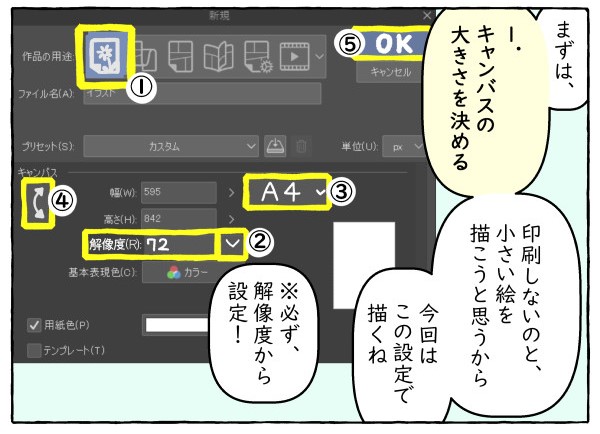
キャンバスの大きさを決める

印刷しないのと、縦長のキャンバスで、簡単な絵にするので、解像度は「72dpi(ディーピーアイ)」・サイズは「A4」に設定します
※必ず、解像度から設定しましょう!サイズから設定すると、「OK」を押した後で勝手にサイズが変わってしまいます

A4を選んだ理由は、縦横がアナログと同じでイメージしやすいからです
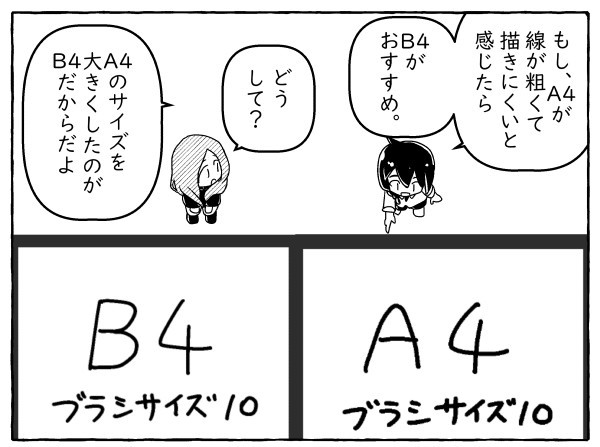
もし描いた時に線が粗くて描きにくければ、A4の大きさの倍の「B4」をおすすめします
そのさらに倍にすればもっと細かくきれいに描けますが、データが重くなっていくので注意しましょう
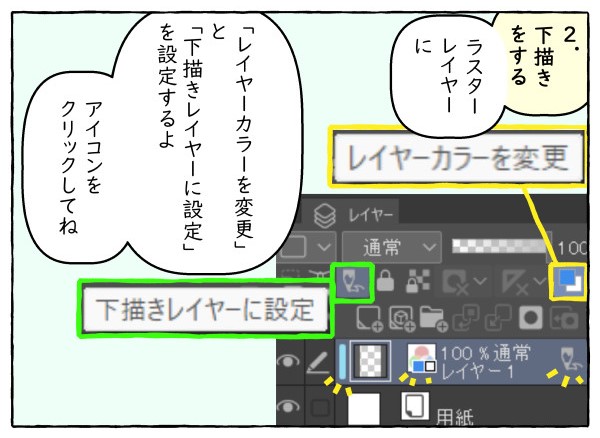
下描きをする

ラスターレイヤーに「レイヤーカラーを変更」と「下描きレイヤーに設定」を設定します
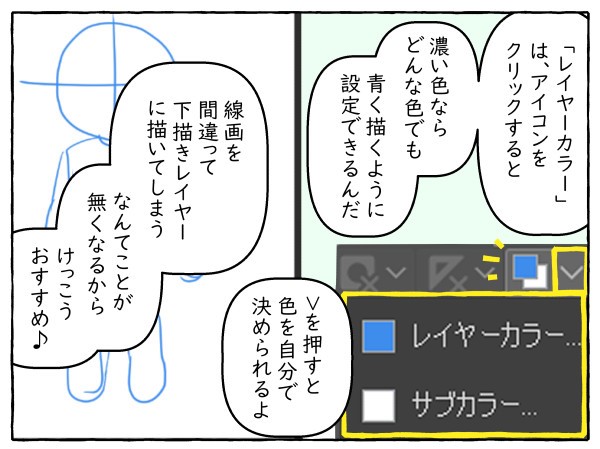
レイヤーカラーとは

「レイヤーカラー」は、アイコンをクリックすることで、濃い色を選択していれば、他の色で描いても青く描くよう設定できます。薄い色は白くなっていきます
「∨」を押すと色を自分で決められます
これをしておくことで、下描きしたレイヤーに間違って線画を描いてしまうことが無くなるので、おすすめです
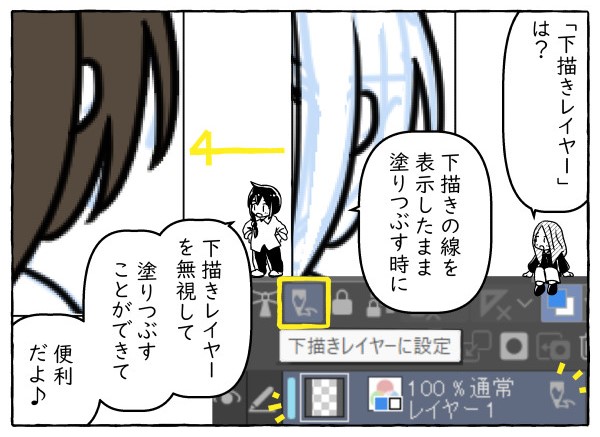
下描きレイヤーとは

「下描きレイヤー」は、下描きの線を表示したまま塗りつぶす時に、下描きレイヤーを無視して塗りつぶすことができるので、便利です

下描きの不透明度を下げて、線画に進みましょう
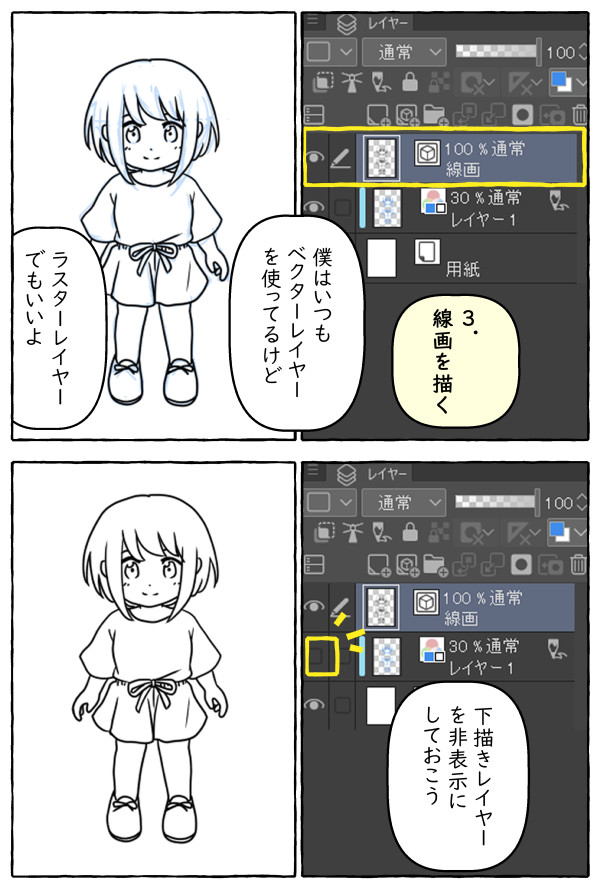
線画を描く

ベクターレイヤーで線画を描きます
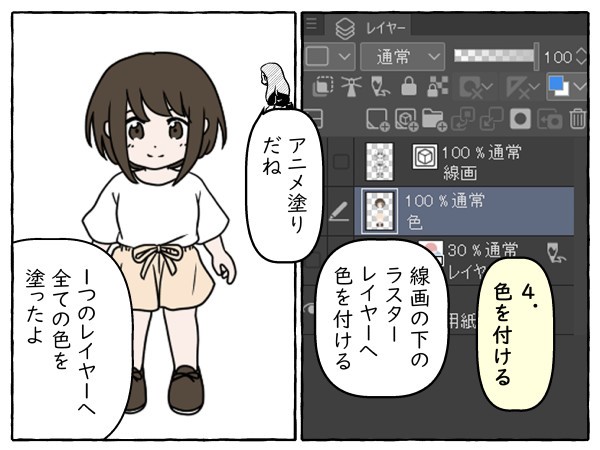
色を付ける

線画の下にラスターレイヤーを作り、色を付けます
今回は簡単な絵なので、1つのレイヤーへ全ての色を付けます。アニメ塗りである塗りつぶしで塗っていきます
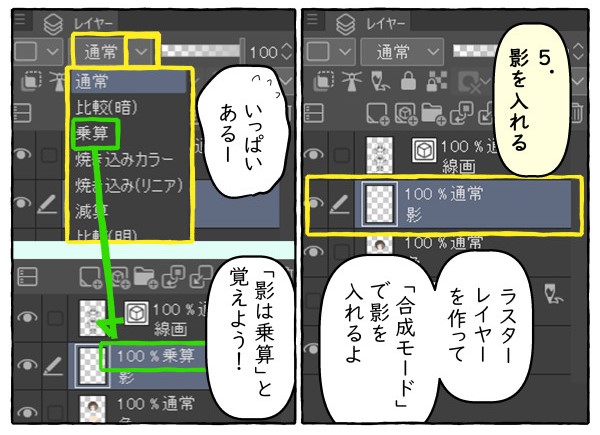
影を入れる

「合成モード」を使います
レイヤーパレットの左上の「通常 ∨」と書かれたアイコンの「∨」をクリックするとたくさんの合成モードが出てきます
はじめて見たらびっくりするかもしれませんが、「影は乗算」と覚えれば大丈夫です


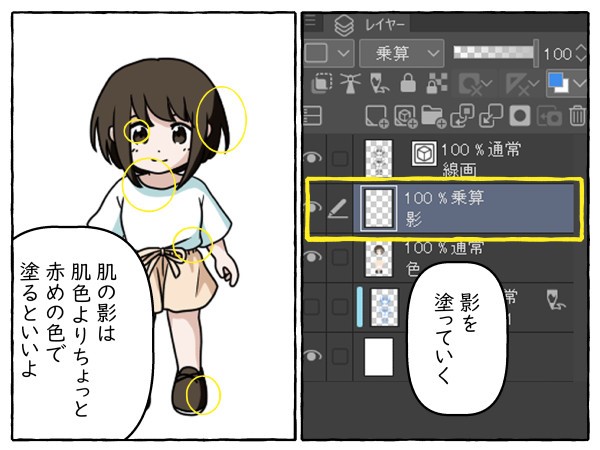
「乗算」をクリックし、影を塗る場所の色を選択して、カラーパレットの「外がわ(四角い枠)を赤寄り」に。「中(丸い枠)は右下」へ。どちらもほんのちょっと動かして塗ってみてください
外がわの緑色を境目に、どの色も同じように赤寄りに動かして塗ると、キレイな影になると思います
光を入れる

簡単な光を表現するので、色のレイヤーを直接消しゴムで消して、光を表現します
色のレイヤーの上にラスターレイヤーを作って、薄い色で塗ってあげるのも良いと思います
仕上げに模様などを入れる

色のレイヤーに、肌の赤みや服のしわなどを足していきます
背景を入れる

素材を背景として入れてみます
- 自動選択でキャラの外をクリック
- 細かい所は後でマスクを、ペンで描きたすか、キーボードのshift(シフト)を押しながらクリックして選択範囲を足す
- 画像素材をドラッグして貼り付ける
これで完成です
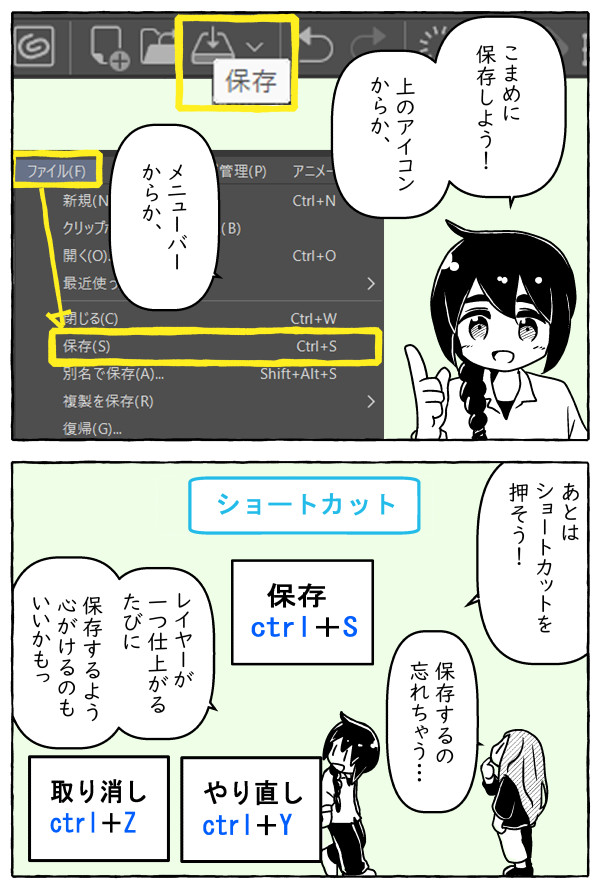
こまめに保存をしながら描こう!

方法は3つ
- 上にあるアイコンから
- メニューバー「ファイル」→「保存」から
- ショートカットキー「ctrl(コントロール)+S」を押す
まとめ

キャラクターの絵は、こういうレイヤーで
描いていけばいいんだね
影の色もばっちり!

今回はレイヤーの数を減らして
描いてみたよ

あまり後から編集しないなら
レイヤーがすっきりして、いいね

絵が複雑になればなるほど、
後からの編集を楽にする為に
レイヤーが増えていくんだよね