- アナログ水彩風の塗り方
- レイヤーを分けて塗る方法
- テクスチャの貼り付け方

この記事は、まんがだけ見てもらえれば
手順がわかるように描きました

文章は読み飛ばしてもらっても大丈夫です♪
レイヤーを分けて塗る

今回は、水彩風の絵を描く手順を見ながら、レイヤーを分ける方法を紹介します
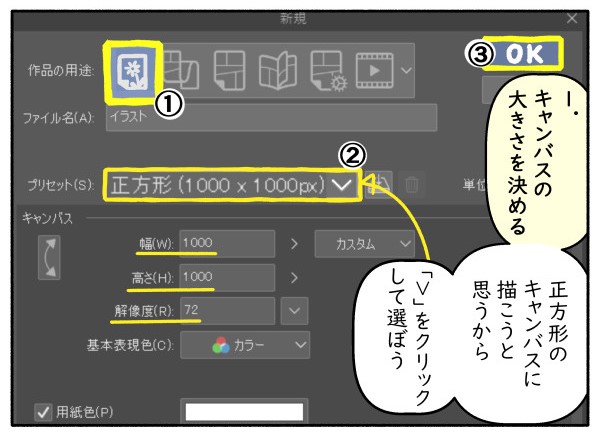
キャンバスの大きさを決める

印刷しないのと、正方形のキャンバスに描くので、プリセットから「正方形」を選びます。解像度は「72dpi(ディーピーアイ)」です
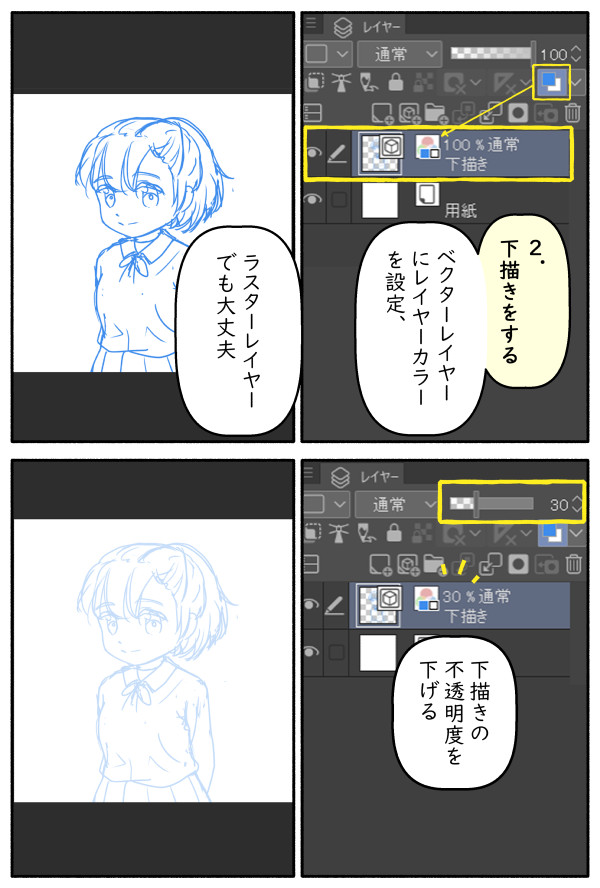
下書きをする

ベクターレイヤーに「レイヤーカラーを変更」を設定して、下描きを描いていきます。ラスターレイヤーでも大丈夫です。描きやすい方で描いてください
下書きの不透明度は下げておきます
線画を描く

アナログっぽさを出す為に、こげ茶色で描きました
レイヤーは、ベクターレイヤーでもラスターレイヤーでも大丈夫です
描き終わったら、下描きを非表示にします
部分別にレイヤーを分けていく

塗りつぶし確認用の為に、線画の下にラスターレイヤーを作り、自動選択でキャラの周りをクリックして選択を反転し、濃い灰色などで塗りつぶします
塗りつぶし確認用のレイヤーをレイヤーの一番下に作ることで、塗り残しが無くなります


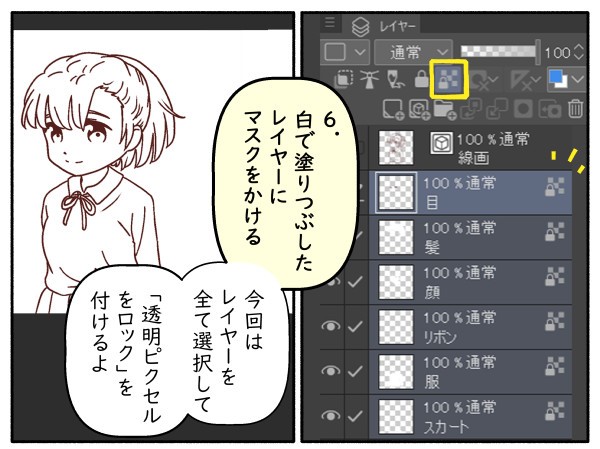
レイヤーを増やしながら、部分ごとに白(肌なら肌色など色を付けても大丈夫)で塗りつぶしていきます
顔・髪・服など部分別でも、色別でも大丈夫です
マスクをつけて色を塗っていく

今回、マスクは「透明ピクセルをロック」を使いましたが、一つずつレイヤーの上にレイヤーを作り「クリッピングマスク」をかける方法もあります
「クリッピングマスク」の方が、レイヤーは増えますが後々の修正はしやすいです


色を塗っていきます
今回は、「筆」の「粗い水彩」を使い、「色混ぜ」の「質感残しなじませ」で色をなじませました
仕上げ

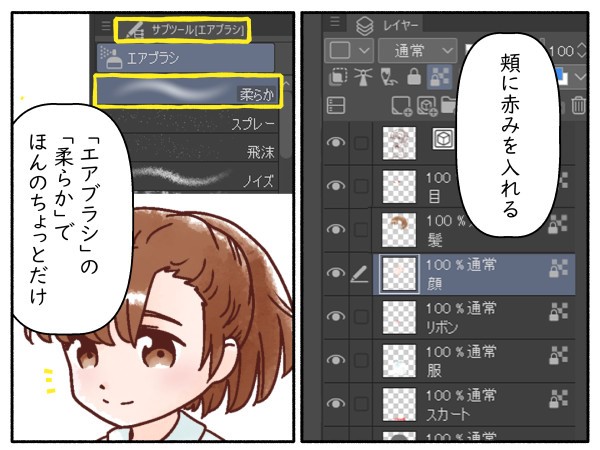
頬に赤みを入れます。「エアブラシ」の「柔らか」でほんのり自然に見えるようにします

光の当たっている所は、「筆」の「混色円ブラシ」を使って白を塗って光を表現しました
背景とテクスチャを入れて完成!

一番下にラスターレイヤーを作り、「デコレーション」の「淡い光」で簡単な背景を描きました

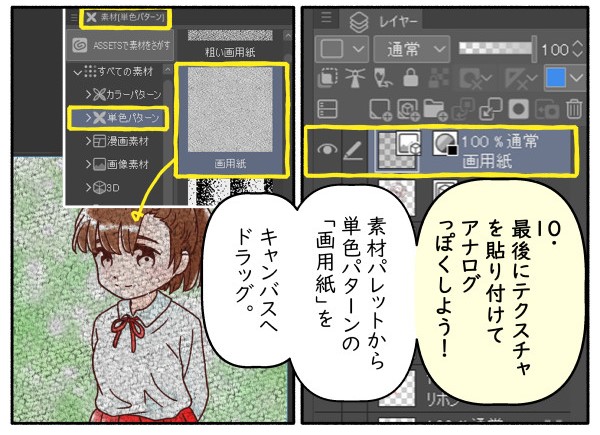
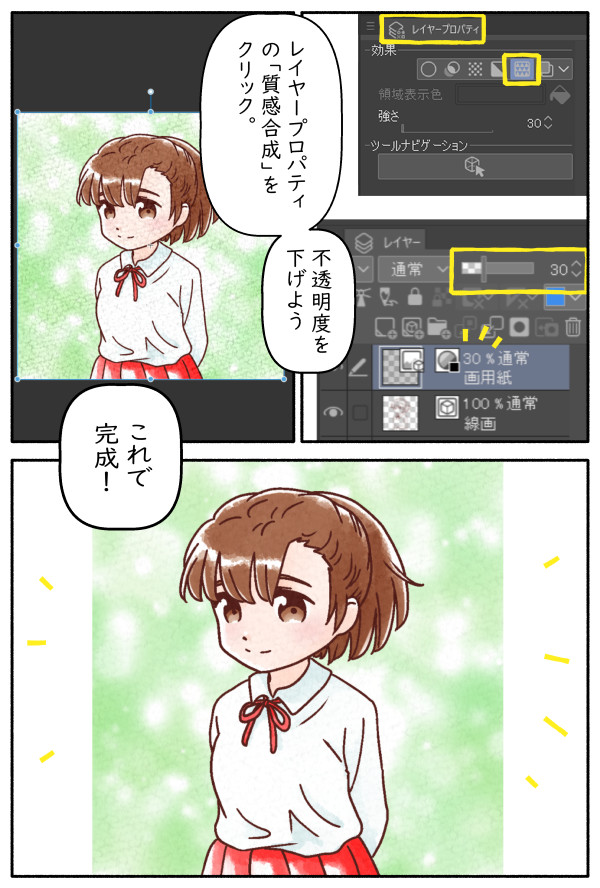
最後に、テクスチャを貼り付けてアナログっぽくします。素材パレットから単色パターンの「画用紙」をキャンバスへドラッグして、

これで完成です!
クリスタのマスクの事

レイヤーは増えるけど、分けて塗ると
はみ出しを気にせず塗れていいね♪

そうだね
特に、色別にわけておくと
その後の修正が楽になるから、おすすめ

今回は「透明ピクセルをロック」を使ったけど
この方法は色を消しゴムで消すと透けちゃうんだ

そっかー
「クリッピングマスク」にしたら
消しゴムが使えるんだねー

「透明ピクセルをロック」の時は
消しゴムじゃなくて
操作を戻した方がいいかも